Dashboards
With NeuroomNet you can make your building control simple and clear.
Individual User Interfaces — Dashboard
Dashboards allow the creation of graphical user interfaces that can be used to perform predefined actions or to display certain live statuses/aspects.
There are various possibilities for the visual styling of these dashboards. For this purpose, ready-made templates are available in the dashboard designer, which you can recolor and label. In the visual editor, you can position and group all elements as you wish. For professionals, styling via CSS is also possible!
Of course, only after you have set authentication and authorization! You can even granularly link individual pages and elements with rights so that only authorized rights roles are allowed to operate them.
Control everything with one button click or have a separate button for everything?
You would like to use NeuroomNet dashboards in your projects as well?
Here are some examples of what these dashboards might look like:
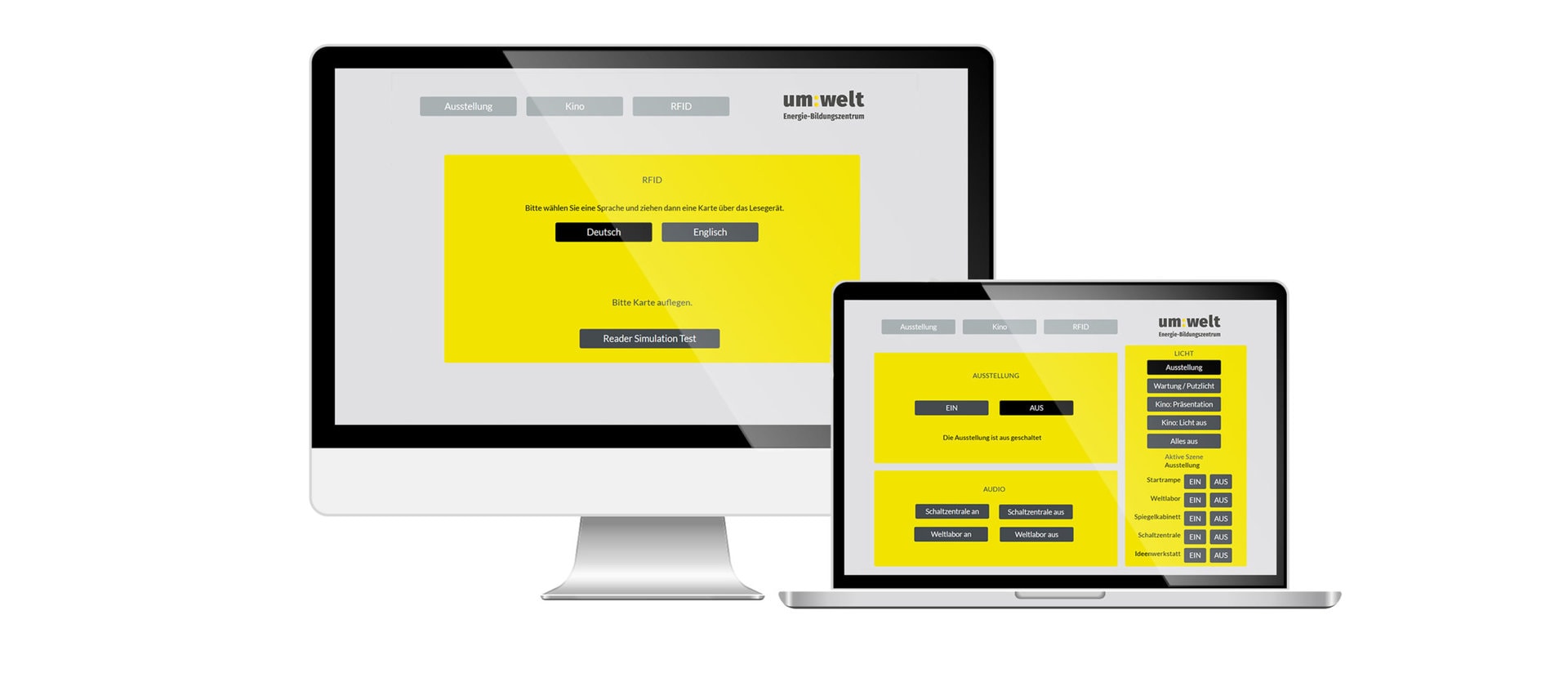
Dashboards can be loaded and operated via a browser on different end devices.
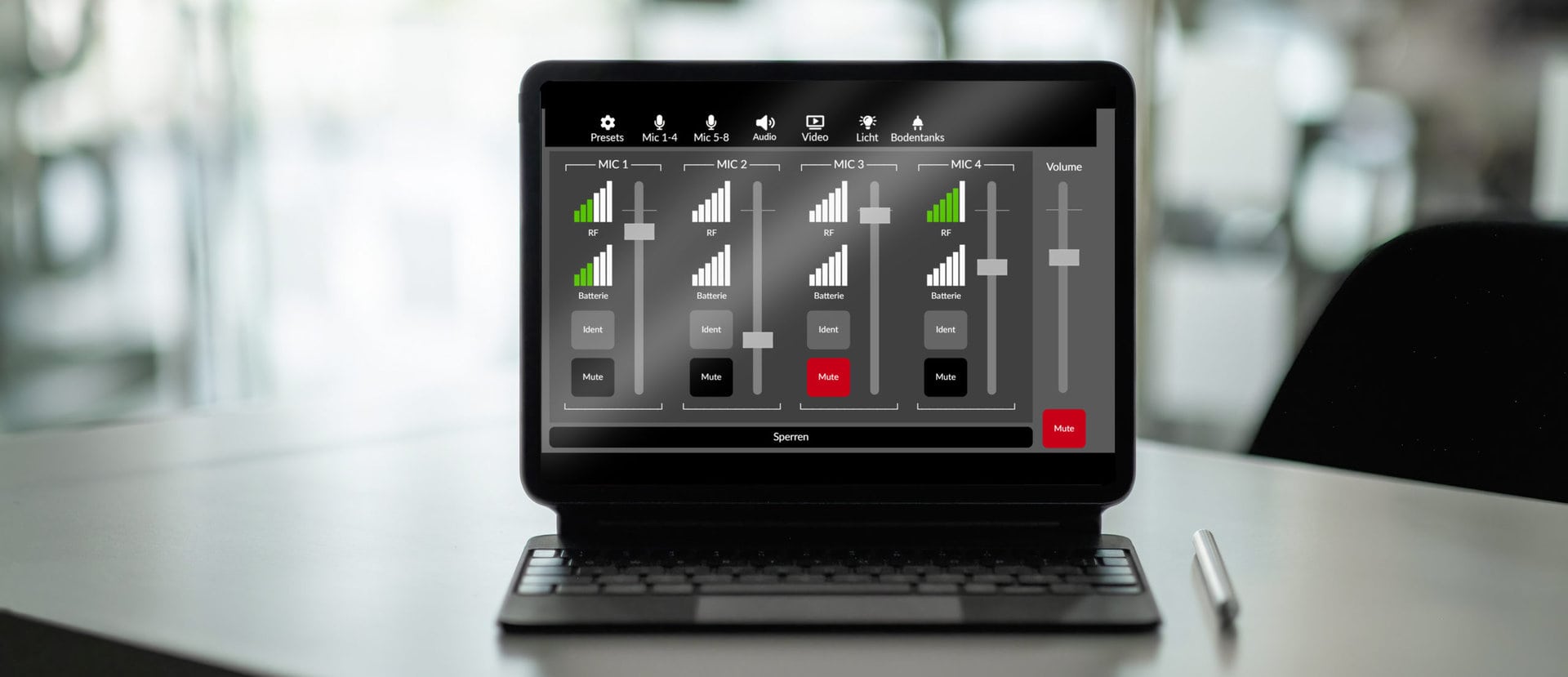
The colors and behavior of the buttons can be freely changed via CSS. The buttons are grouped into panels to facilitate changes in the arrangement.
Various sliders allow you to set volume and brightness values. The sliders can map both a linear and logarithmic value scale.
For more examples and explanations take a look at our documentation.