Home »
Besuchererkennung und individuelle Besucherinhalte
Digitaler Rucksack für Besucher*innen
Wenn ich mich als Besucher*in durch Ausstellungen mit digitalen Exponaten bewege, denke ich oft, dass ich zu dem ein oder anderen Thema vielleicht gerne ergänzende Informationen hätte oder ich mir die Details später in Ruhe ansehen möchte. Die Zeit in der Ausstellung ist schließlich begrenzt und man will sich auch noch die anderen Exponate anschauen. Ebenso möchte ich nicht einfach Informationen zu allen Themen haben. Dann könnte ich mir ja auch im Nachgang einfach die Webseite der Ausstellung anschauen, sofern sie denn die Informationen bietet. Nein, für mich wäre es am schönsten, wenn ich die von mir als interessant markierten Themen entsprechend aufbereitet noch einmal rekapitulieren könnte. Vielleicht habe ich ja an dem ein oder anderen Exponat sogar ganz individuelle Inhalte, in Form von Bildern, Texten oder Videos erzeugt, die ich bei der Gelegenheit auch noch gerne einmal anschauen oder vielleicht für mich speichern würde.
“Marktforschung” für Betreiber*innen
Bin ich Betreiber*in der Ausstellung ist mir natürlich daran gelegen, meine Ausstellung durch diesen Service interessanter zu machen. Ebenfalls ergeben sich dabei für mich wichtige Erkenntnisse, indem mir Besucher*innen mitteilen, was interessant ist und was eher nicht.
So kann ich als Betreiber*in zum Beispiel Statistiken erheben, bei welchem Exponat am häufigsten Zusatzinformationen abgerufen werden und bei welchem eher selten. Bewerten muss man diese Informationen natürlich selbst. Ist das Thema oder das Produkt interessant oder ist das Exponat unscheinbar, sodass es wenig genutzt wird? Dies könnte man dann korrelieren mit der grundsätzlichen Verwendung des Exponates und den von den Benutzer*innen zusätzlich gewünschten Informationen.
Alles wichtige Erkenntnisse für eine Optimierung von Ausstellung und Inhalten.
Nutzungsdaten erheben für ein besseres Besuchserlebnis
Personen und Besuche identifizieren
Fangen wir vorne an. Zuallererst benötigen die Besucher*innen eine ID. Also eine eindeutige Identifikation.
Im Grunde würde da schon die Nummer auf der Eintrittskarte ausreichen (sofern diese eindeutig ist), allerdings wäre das ziemlich unpraktisch, da diese Nummer an einem Exponat eingegeben werden müsste. Daher haben sich zwei Möglichkeiten etabliert.
Möglichkeit 1: QR-Code
Mobiler QR-Code kombiniert mit fest installierten Lesegeräten
Mobile App / Webseite kombiniert mit QR-Codes der Exponate


Möglichkeit 2: RFID-Tags
RFID-Tags können auch schon in die Eintrittskarte integriert sein, also papierartig dünn oder in allen möglichen Formaten an die Besucher*innen ausgegeben werden zum Beispiel als Plastikkarte, Schlüsselanhänger oder Armbänder etc.
Es sollte darauf geachtet werden, dass die IDs erst ab dem Moment der Ausgabe gültig sind. Sprich: Verwenden Besucher*innen ein RFID-Tag an einem Exponat, sollte über eine zentrale API eine Abfrage erfolgen, ob dies eine bekannte ID ist, denn in vielen Geräten stecken heute RFID-Tags. Wird dies nicht überprüft, könnten Besucher*innen beispielsweise auch ihre Schlüsselkarte aus dem Hotel verwenden. Theoretisch kann dies allerdings auch ein gewolltes Szenario sein.


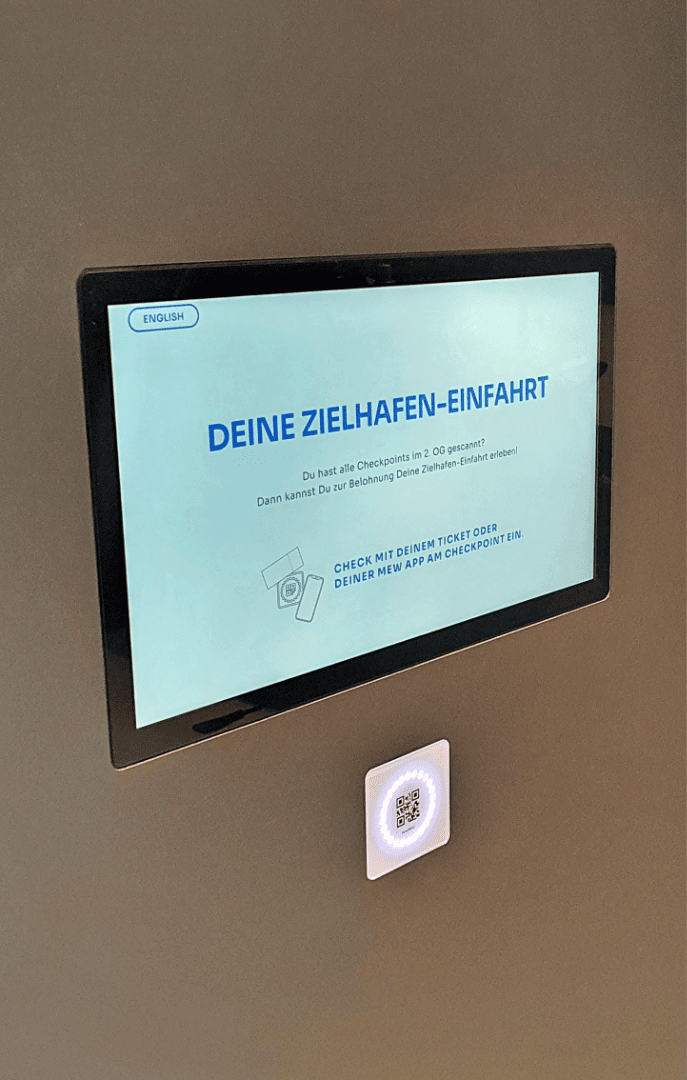
Ausstellung der MEGA Brauerei — Spanien
Anonymisierung oder Personalisierung? Eine Frage des Datenschutzes
Persönliche Daten verknüpfen
Bei der Zuordnung wird die ID mit persönlichen Daten angereichert. Im einfachsten Fall ist das eine E‑Mail Adresse oder ein Name und ein Passwort, damit sich die Besucher*innen zu Hause über die Ausstellungsseite anmelden können und die von ihnen markierten Inhalte abrufen können. Natürlich können in diesem Prozess beliebige Daten zugeordnet werden.
Eine Zuordnung ist nicht zwingend nötig. Solange die ID nur lokal verwendet wird, können die Besucher*innen sich damit anonym durch die Ausstellung bewegen und Informationen sammeln. Die Inhalte lassen sich dann allerdings auch nur lokal, also in der Ausstellung ansehen.
Für eine Zuordnung gibt es mehrere Wege.
Möglichkeit 1:
Haben die Besucher*innen die jeweilige ID erhalten, können sie sich selbst an einem Terminal registrieren und über eine Oberfläche Daten hinzufügen. Die Daten werden zentral gespeichert und ein Exponat kann bei Bedarf über eine API auf die Daten zugreifen, um beispielsweise die Besucher*innen mit Namen zu begrüßen oder auch die Informationstiefe entsprechend für Kinder oder Erwachsene anzupassen.
Technisch besteht auch die Möglichkeit, dass sich die Besucher*innen an einem Terminal mittels Google‑, Apple‑, Facebook- (etc.) Account anmelden. Dies macht es für die Besucher*innen sehr einfach, sich im Nachgang von zu Hause anzumelden und Inhalte abzurufen.
Allerdings ist dies eine technisch aufwendige Lösung, da es dazu eines OpenID Connect Providers bedarf, der die Anmeldung in der Ausstellung abwickelt.

Möglichkeit 2:
Der Betreiber der Ausstellung verbindet die zusätzlichen Daten selbst mit der ID, beispielsweise am Einlass oder der Kasse. Dafür müssen die Besucher*innen vorab der Datenschutz Nutzungsvereinbarung zustimmen.
Da es umständlich und je nach Information, Datenschutz-rechtlich fraglich ist, fragt der Betreibende die Daten meist nicht selbst mündlich ab, sondern verbindet bereits vorhandene Daten der Besucher*innen mit der ID. Die Daten selbst können schon im Vorfeld angelegt worden sein: Entweder von den Besucher*innen selbst, mittels Anmeldung über eine Webseite, oder im Falle von Unternehmensausstellungen und Showrooms häufig auch durch Personen vom Vertrieb/Marketing über ein CMS.

Abfolge
Die Zuordnung muss nicht zwingend zu Anfang des Besuches geschehen. Die Besucher*innen können auch zuerst anonym Inhalte „sammeln“ und bei Interesse, also falls die Inhalte auch nach dem Besuch der Ausstellung genutzt werden sollen, eine Zuordnung der ID zu den jeweiligen Login-Daten vornehmen.
“Beim Besuch möchte ich meine persönlichen Inhalte sammeln
und später in Ruhe anschauen.”
Inhalte “sammeln”
Grundsätzlich sind die Anwendungen auf den Exponaten völlig autark. In dem Moment, in dem die Exponatesoftware den Besucher*innen anbietet, Inhalte wie Bilder, PDF, Videos, Text etc. in den “Rucksack” zu legen, teilt sie dies dem Server über eine API mit. Der Server aktiviert daraufhin das Lesegerät.
Da den Besucher*innen in dem Moment vielleicht noch nicht klar ist, was zu tun ist, ergibt es Sinn, dass das Lesegerät eine optische Anzeige dafür verwendet. Im Falle der inSynergie RFID-Reader sind dies 24 LEDs, die ihre Farbe ändern oder ein Bewegungsmuster anzeigen können.
Nachdem die Besucher*innen kurz ihren RFID-Tag an den Leser gehalten haben, überprüft der Server, ob die ID gültig ist und teilt das dem Exponat über die API mit.
Daraufhin teilt das Exponat dem Server mit, welche Inhalte den Besucher*innen zugewiesen werden sollen.
Um ein einheitliches Erscheinungsbild zu gewährleisten, bietet die API noch zusätzliche Funktionen, wie z. B. die Abfrage von Texten. Das heißt, es kann zentral festgelegt werden, welchen Text das Exponat in verschiedenen Situationen anzeigt. Zum Beispiel: “Bitte ziehen Sie jetzt Ihr RFID Armband über den Leser” oder “Verwenden Sie jetzt Ihre Karte”.
inSynergie RFID-Reader mit individuellen Oberflächen und für verschiedene Einbausituationen
Auf die Inhalte zugreifen
Es ist zu unterscheiden, von wo die Besucher*innen auf ihre Inhalte zugreifen möchten.
Zum einen, von einem Gerät innerhalb der Ausstellung bzw. innerhalb der Ausstellungs IT, also zum Beispiel von einem speziellen Terminal im Ausstellungsgebäude. Hier können die Besucher*innen sich auch direkt mit ihrer physikalischen ID (also RFID oder QR-Code) anmelden und sich ihre Inhalte anschauen.
Zum anderen ist die zweite Möglichkeit, bei der sicherlich mehr zu beachten ist, ein Zugriff von persönlichen Geräten, die sich nicht in der internen IT befinden. Hierfür bietet es sich an, eine Webseite für den Zugriff zur Verfügung zu stellen, zum Beispiel in Form einer Microsite.
Natürlich können sich die Besucher*innen trotzdem in der Ausstellung befinden, wenn sie beispielsweise per Mobilgerät über das Internet zugreifen möchten. Dies bedingt daher eine quasi Echtzeit Aktualisierung der Seite.
Um diesen Zugriff zu ermöglichen, ist es empfehlenswert die Seiten, auf die die Besucher*innen zugreifen möchten, über einen gängigen Internetprovider zu hosten, da ansonsten der Ausstellungsbetreibende einen öffentlich zugänglichen HTTP Server in der IT der Ausstellung betreiben müsste.
Da das Design der Seiten und die verschiedenen Möglichkeiten der Datenzugriffe sehr individuell sind, bieten wir hier gerne eine entsprechend individuelle Unterstützung, Beratung und Umsetzung an.
Sofern sich die Besucher*innen in der Ausstellung ihre Zugangsdaten für die Microsite angelegt haben, können sie nun von überall aus auf die von ihnen zusammengestellten Daten zugreifen. Es besteht auch die Möglichkeit mehrere Besuche zu verbinden. Das heißt, beim nächsten Besuch, die “neue” ID mit dem “alten” Account zu verbinden.
Umsetzung
Mit unserem Produkt NeuroomNet lässt sich nicht nur die allgemeine Medientechnik in Ausstellungen komfortabel managen, sondern NeuroomNet bietet zusätzlich viele Funktionen, um eine Besucherverwaltung zu integrieren:
- Bereitstellung der Exponate API
- Bereitstellung der Software API
- RFID- Leser Kommunikation
- Flexible Mediensteuerung
Erfahren Sie mehr über NeuroomNets Features