Dashboards
Mit NeuroomNet können Sie Ihre Gebäudesteuerung einfach und übersichtlich gestalten.
Individuelle Benutzeroberflächen – Dashboard
Dashboards ermöglichen das Anlegen von grafischen Benutzeroberflächen, welche verwendet werden können, um vordefinierte Aktionen ausführen zu lassen oder sich bestimmte Live Status / Aspekte anzeigen zu lassen.
Es gibt vielfältige Möglichkeiten des visuellen Stylings dieser Dashboards. Dafür stehen im Dashboard-Designer fertige Templates bereit, die Sie umfärben und beschriften können. Im visuellen Editor können Sie alle Elemente positionieren und gruppieren, wie Sie es wünschen. Für Profis ist auch ein Styling per CSS möglich!
Natürlich erst nach der von Ihnen eingestellten Authentifizierung und Autorisierung! Sie können sogar granular einzelne Seiten und Elemente mit Rechten verknüpfen, so dass nur autorisierte Rechterollen diese bedienen dürfen.
Mit einem Button-Klick alles steuern oder für alles einen eigenen Button?
Sie möchten NeuroomNet Dashboards auch in Ihren Projekten nutzen?
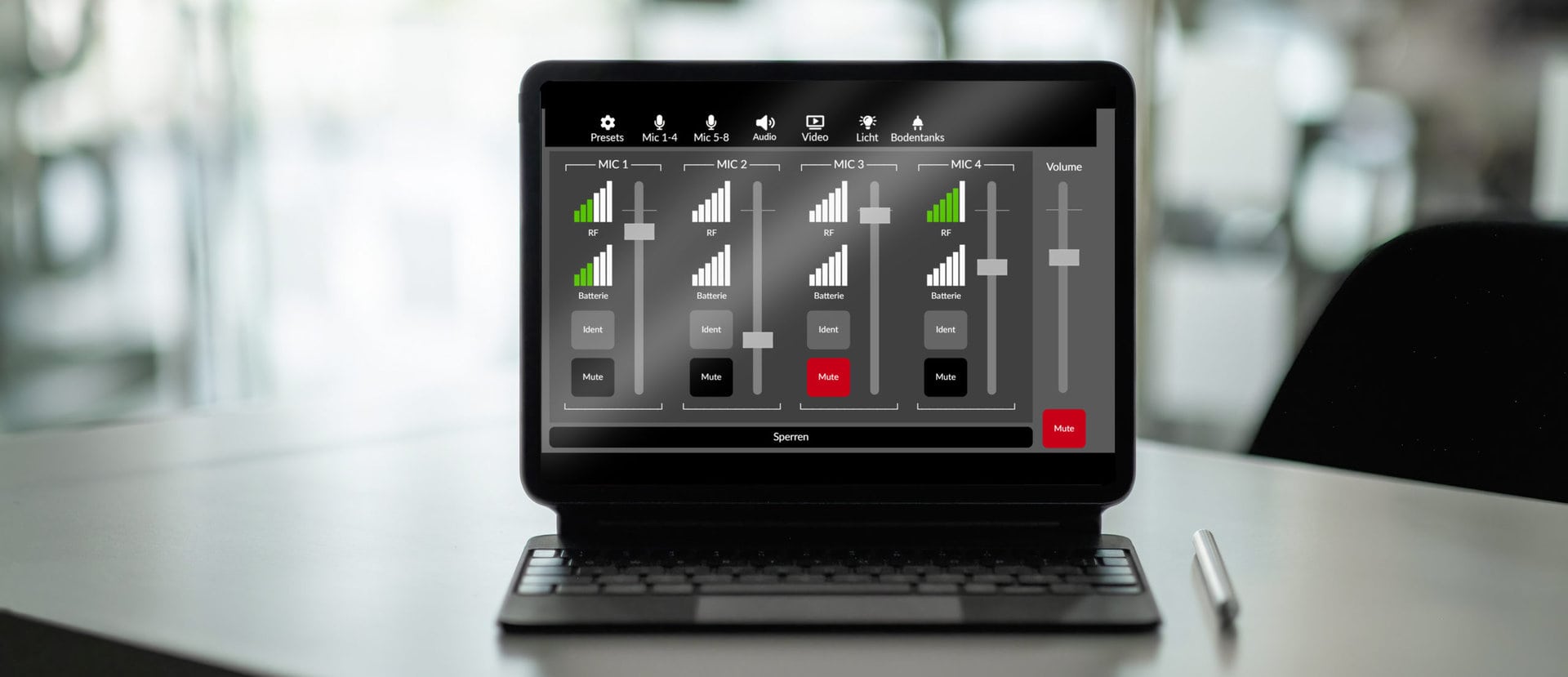
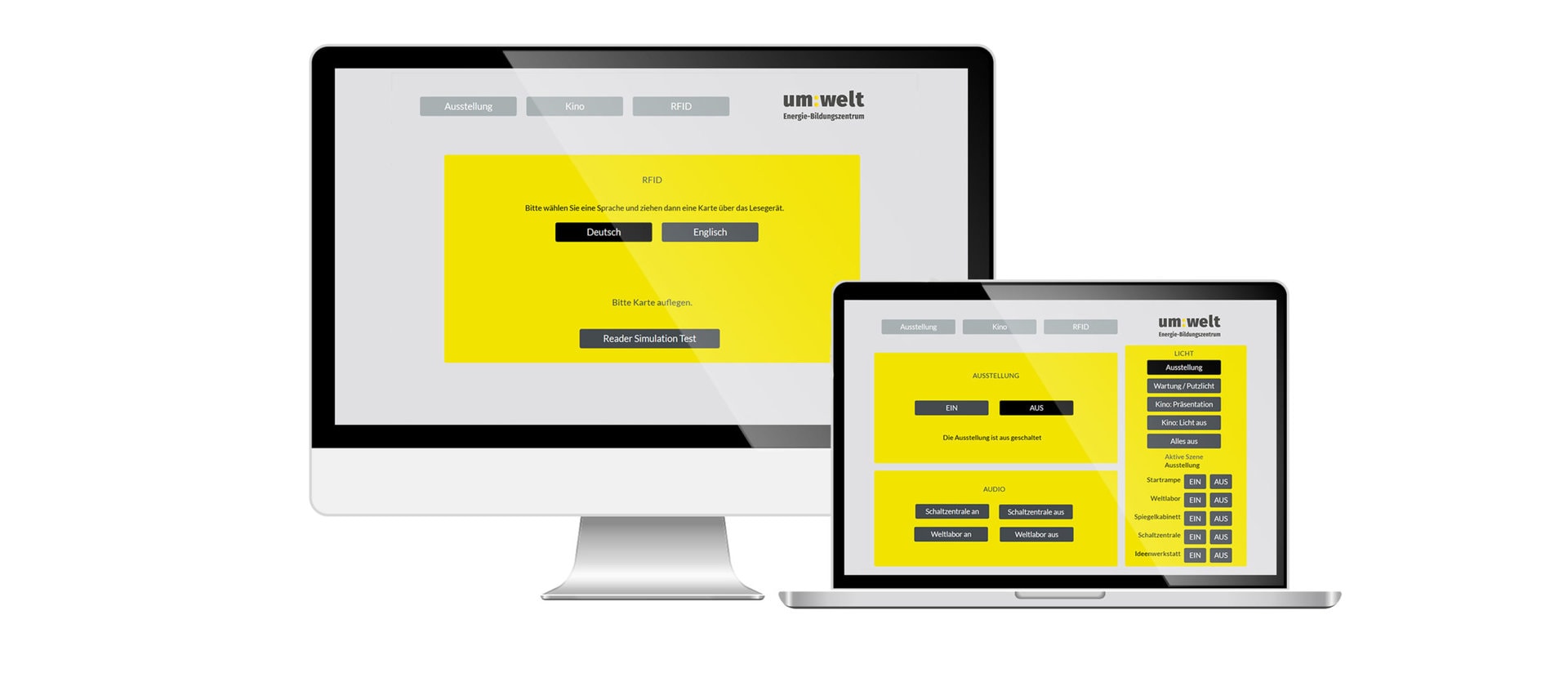
Hier sehen Sie einige Beispiele, wie diese Dashboards aussehen könnten:
Dashboards können per Browser auf unterschiedlichen Endgeräten geladen und bedient werden.
Farben und Verhalten der Buttons kann über CSS frei verändert werden. Die Buttons werden in Panels gruppiert, um Änderungen in der Anordnung zu erleichtern.
Diverse Schieberegler erlauben das Einstellen von Lautstärke- und Helligkeitswerten. Die Regler können sowohl eine lineare als auch logarithmische Werteskala abbilden.
Für mehr Beispiele und Erläuterungen werfen Sie einen Blick in unsere Dokumentation.